Ubuntu 12.10 Quantal Quetzal beta 2 has been made available for download today.
There are quite a few changes in Ubuntu 12.10 beta 2, including a
new Unity version which brings some more polish and tweaks along with 3
new Unity lenses, Amazon and Ubuntu One Music store webapps installed by
default, a new default wallpaper, but also some LightDM and Messaging
Menu changes. Read on to find out more!
Ubuntu 12.10 beta 2 video
As usual, we'll start with a video in
which you can see some of the changes available in the latest Ubuntu
12.10 Quantal Quetzal beta 2:
(direct video link; for more videos, subscribe to our YouTube channel or like us on Facebook)
Also see:
Ubuntu 12.10 beta 1
Changes in Ubuntu 12.10 beta 2 since beta 1
A new Unity version is available in
Ubuntu 12.10 beta 2, which brings new gradients, new ordering for the
home lens, as well as some new animations for Dash Previews and window minimize.
You can see these new animations in
the video above. It's worth mentioning that the minimize animation is
slow at first, but gets faster as the user minimizes more windows.
Other Unity changes include:
- coverflow is no longer used for the music available for purchase in the Music Lens
- new artwork for missing album covers in the Music Lens
- "unity --reset" has been removed
- the workspace switcher and removable devices icons can now be moved on the launcher
- new gradient, tweaked highlight box and shadows
- lots of bug fixes
Three new lenses are installed by
default with Ubuntu 12.10 Quantal Quetzal beta 2: a "social" (Gwibber)
lens, a photo lens and a shopping lens:
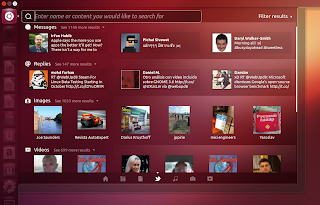
- The social lens can display
results from Twitter, Facebook and Identi.ca, nicely organized in
various categories: Messages, Replies, Photos, Videos, Links and
Private:
The Dash Previews feature works with the new social lens,
and it doesn't just allow the user to preview the tweets or Facebook
posts, but you can also like a post or retweet without leaving Dash:
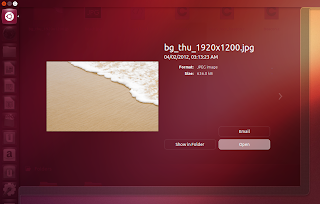
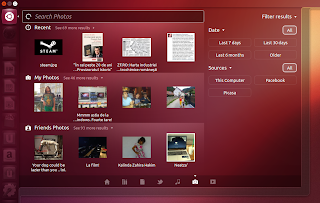
- The new photo lens displays
images from various accounts you've enabled in Online Accounts, like
Picasa, Facebook or Flickr as well as local photos. You can filter the
results by date or source and that's about all the photo lens can do.
And of course, the preview feature works with this lens too:
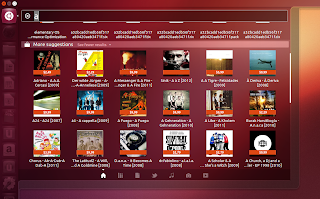
- Ubuntu 12.10 beta 2 ships with a shopping lens
which displays commercial content into Dash search results and is only
visible when the user performs a global search from the Dash home screen
and there are matching suggestions to show. The shopping suggestions
differentiate from the rest of the items by using a badge which displays
the price:
The shopping lens isn't the only way Canonical tries to make more money - there are also two new webapps pinned to the Unity launcher in the latest Ubuntu 12.10 beta 2, for Ubuntu One Music Store and Amazon:
The new social and photo lenses are
very slow on my computer and it takes minutes to display some results
and sometimes nothing loads at all. The weird thing is, the shopping
lens results load instantly, even though it's also an online feature.
Mmm. This, hopefully, will be fixed by the time the final Ubuntu 12.10
version will be released, but even so, is it worth having so many online
features in Dash? There are many users with a limited Internet
connection which I'm sure won't appreciate these new features, but
luckily, an option turn off at least some of these online results should
land soon.
Another Unity change is the addition of a
close button as well as the window title in the window spread (on hover):
This isn't "The Spread", as
announced
a while back, but the regular spread, and it looks like the new
implementation which is supposed to improve Unity task switching won't
make it into Ubuntu 12.10.
As for the new
"WebApps" technology,
the feature is available by default, but there are no webapps
preinstalled besides Amazon and Ubuntu One Music but hopefully they will
be available soon, at least via Ubuntu Software Center.
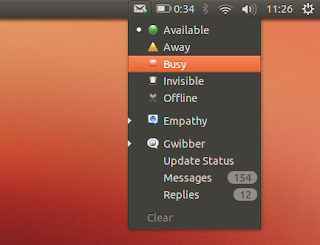
The Messaging Menu has received a minor, but useful change: the status icons are now displayed as emblems on the envelope icon:
With Ubuntu 12.10 beta 2, there's a
new default wallpaper which continues to use the same colors as the previous wallpapers -
not a popular choice among the Ubuntu users it seems:
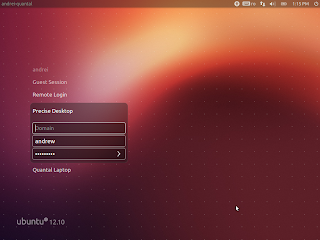
LightDM has gained support for remote desktop logins by default. This is currently done through the Ubuntu Single Sign On service:
Default applications
Ubuntu 12.10 beta 2 ships by default
with Nautilus 3.4.2, Firefox 15.0.1, Thunderbird 15.0.1, LibreOffice
3.6.1 (now with built-in global menu support), Ubuntu Software Center
5.3.14.2, Transmission 2.61, Deja Dup 24.0, Shotwell 0.13.0, Rhythmbox
2.97, Gwibber 3.5.90, Gedit 3.5.3, Totem 3.4.3, Brasero 3.4.1, GNOME
Control Center 3.4.2 and Empathy 3.5.92 on top of Unity 6.6.0 and GNOME
3.5.92 (some 3.6 components have landed already).
Quantal beta 2 uses the Ubuntu
Linux Kernel 3.5.0-15.23 based on the v3.5.4 upstream Linux kernel, Xorg
server 1.13.0 and mesa 9.0.
As for those who do not want to use Unity, GNOME Shell 3.6 is now available in the Ubuntu 12.10 official repositories.
LiveCDs dropped
With Ubuntu 12.10, there are no more
CD-sized images available. The new ISO size is 800MB, so it won't fit on
a CD anymore, so users will have to rely on DVDs and USB to install the
latest Ubuntu version.
Download Ubuntu 12.10 beta 2
Ubuntu 12.10 is pretty stable, but
there are some known issues! For instance, on systems using ATI Radeon
9200 graphics, you'll get a black screen on boot (a work-around is to
add "nomodeset" to the kernel command line). So make sure you check out
the official
release notes before installing / upgrading to Ubuntu 12.10.
If you've installed a previous
Ubuntu 12.10 milestone (like alpha 3 or beta 1) or a daily build and
you've updated the packages through the Update Manager (now called
"Software Updater"), you already have beta 2 so there's no need to
reinstall it.
Up next:
- Final Ubuntu 12.10 release - October 18th